Frequently Asked Questions
How to customize Coupon Image & set a Default Image to Coupons/Stores
To access Image Processing settings, follow these steps:
1. Login to your WordPress Admin panel.
2. Navigate to Appearance > Customize > Card And Image Settings > Image Preferences.
The following options will be available for customization:
1. Display Type:
If you have designated custom values for card height within "Desktop Cards and Images / Mobile Card and Images" > "Use Values" option to "Custom", only then you can modify how images appear in coupons and products displayed through Carousels and Cards across your website under the "Image Processing Settings".
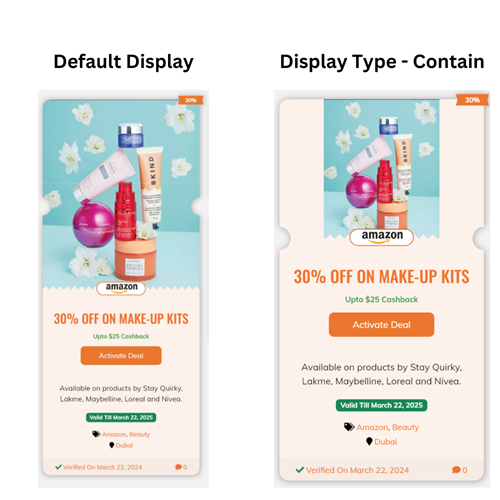
a. Contain:
It adjusts the dimensions of the image based on a specified custom height while maintaining its aspect ratio.

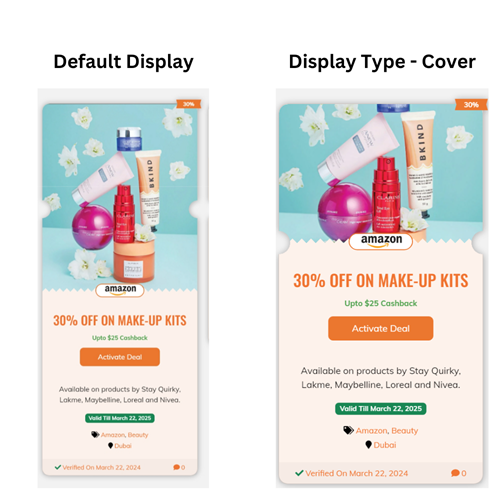
b. Cover:
The image is resized with respect to the designated height. If the designated height is lesser than the actual image size then the image will be cropped to fit the designated height.

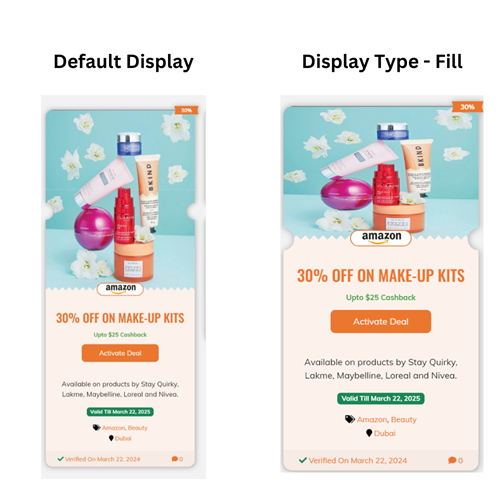
c. Fill:
Tries to fit the image in the designated custom height while keeping the width constant. If the image is smaller, then it will be stretched. On the other hand, if the image is larger, it will be squished.

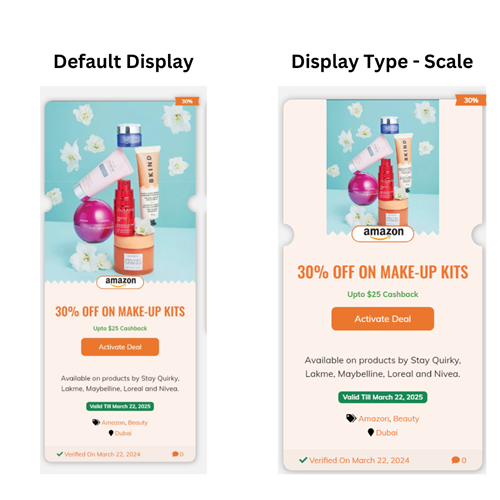
d. Scale:
If the image height is smaller than the designated height image, no change will made to the image. On the other hand, if the image is larger than the designated height, it would be adjusted with respect to the Card Image height.

2. Default Coupon Image:
If no image is assigned to a coupon, this image will be displayed as the coupon image.
3. Default Store Image:
If no logo is assigned to a store, this image will be displayed instead of the logo on the stores listing page. Note that this image will not be shown on individual store pages.