Frequently Asked Questions
Change Color combinations and Fonts
ClipMyDeals comes pre-configured with some of the most popular and successful color-combinations. It also comes with some of the widely used fonts that are being used on the internet.
Go to WordPress > Appearance > Customize > Site Identity.
Preset Styles
Select any preset style from the options available. Feel free to explore the color and font combination that suits your website the best.
Typography
Select the Typography that would suit your website the best, from here.
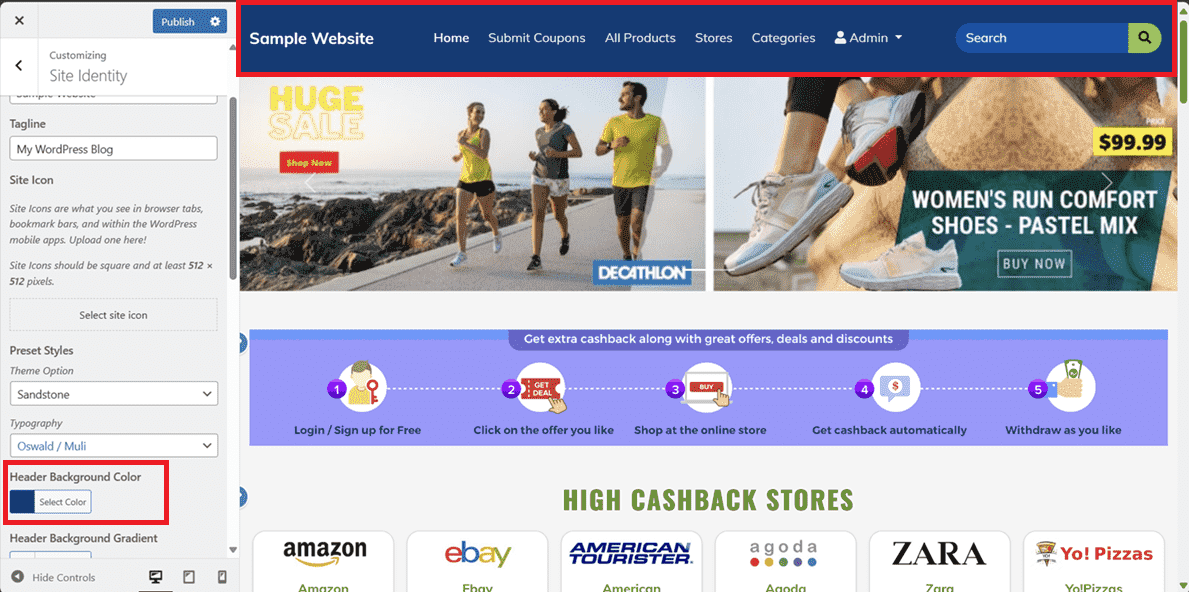
Header Background Color
You can choose a separate color for the header of your website while keeping the existing preset. This can be very useful in scenarios when you like everything about the preset you have chosen but you have to change it just because the color combination of the header and body is not going well.

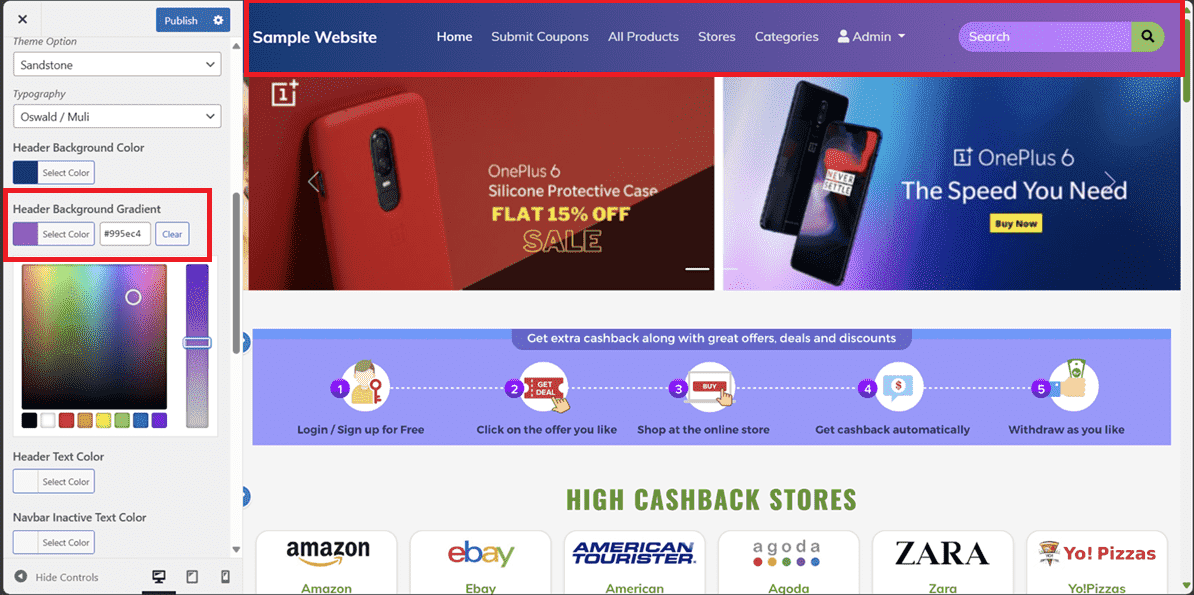
Header Background Gradient
Choosing a color here creates a gradient in the header. It blends the Header Background Color with your selected color, creating a smooth transition from left to right. This feature boosts the visual appeal of your website, making it more captivating and attractive.

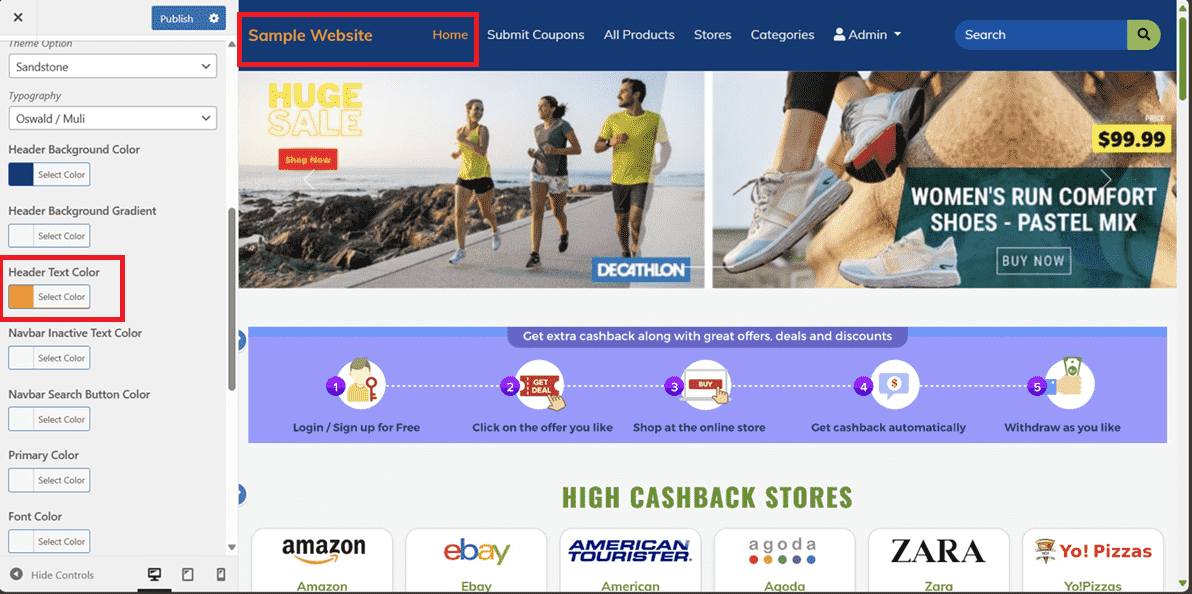
Header Text Color
From here, you can choose the Header text color in the top left corner of your header section and the active Tab in your Navbar Menu. You can explore all the color combinations to make sure your website looks the best version of itself.

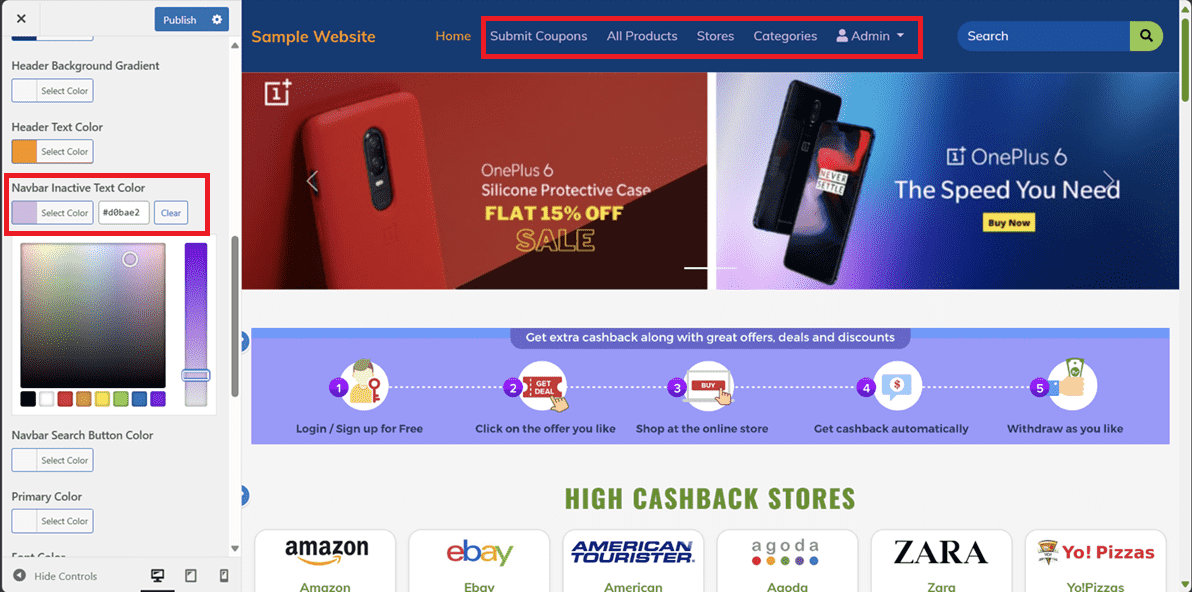
Navbar Inactive Text Color
You can change the color of the inactive tabs in your Navbar Menu using this option.

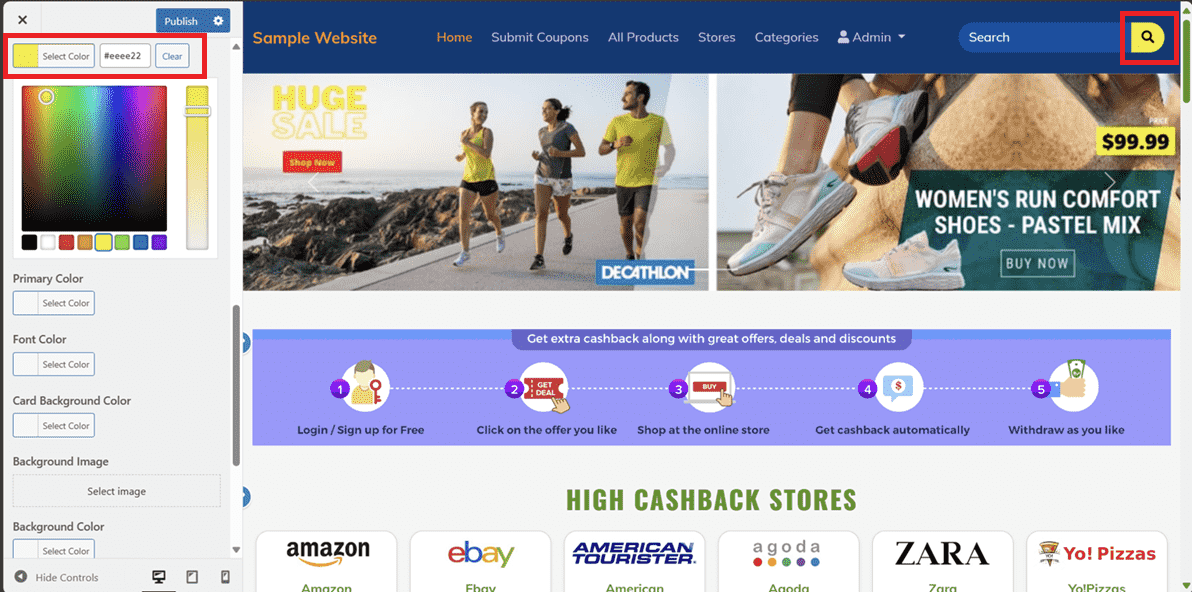
Navbar Search Button Color
This feature allows you to easily adjust the color of the search button located next to the search bar on your website. You can decide how the search button should look, so you can match it with the overall design or make it stand out.

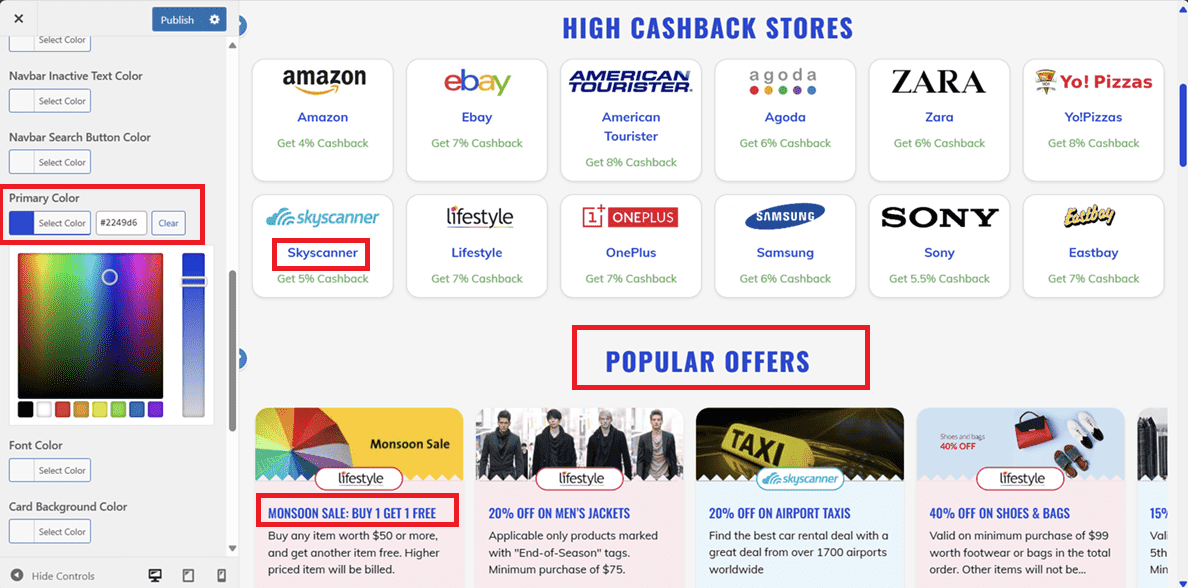
Primary Color
It will help you set a default color of all the elements that have a defined Primary color attribute. Basically, this is where the user's attention goes. Coupon Titles, Website Headers, Page Titles and any other important information should utilize the primary color.

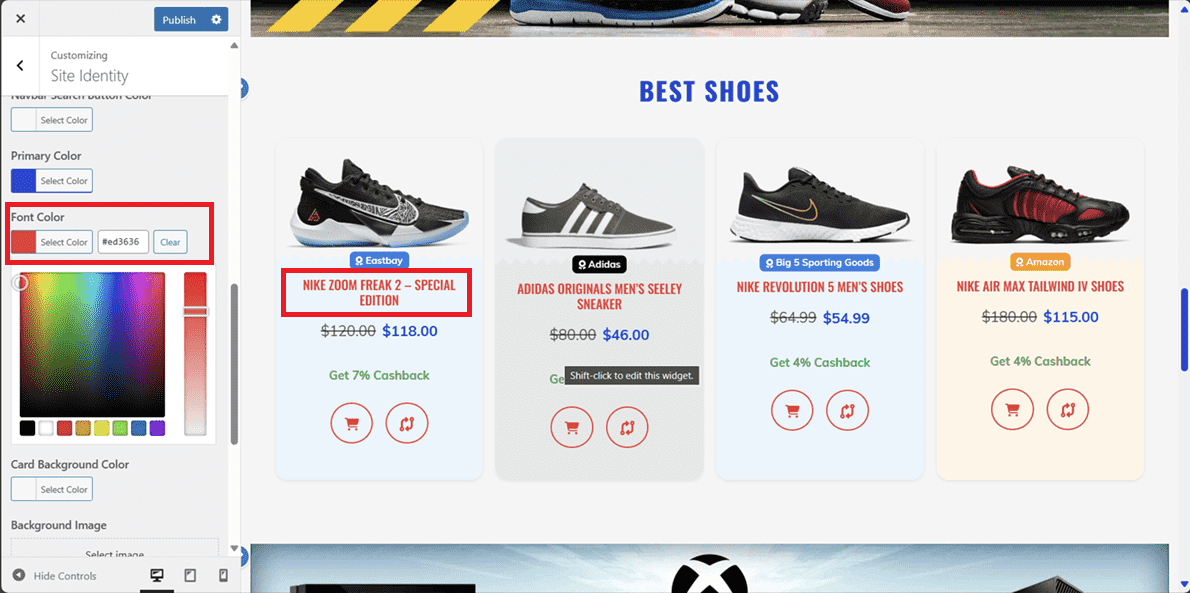
Font Color
If you want to have different color for Coupons and Products, other than the Primary color that you have set, you can change the color using this option. The color that you select as the font color will be seen as the color for Coupon title and Product’s title, price and icons.

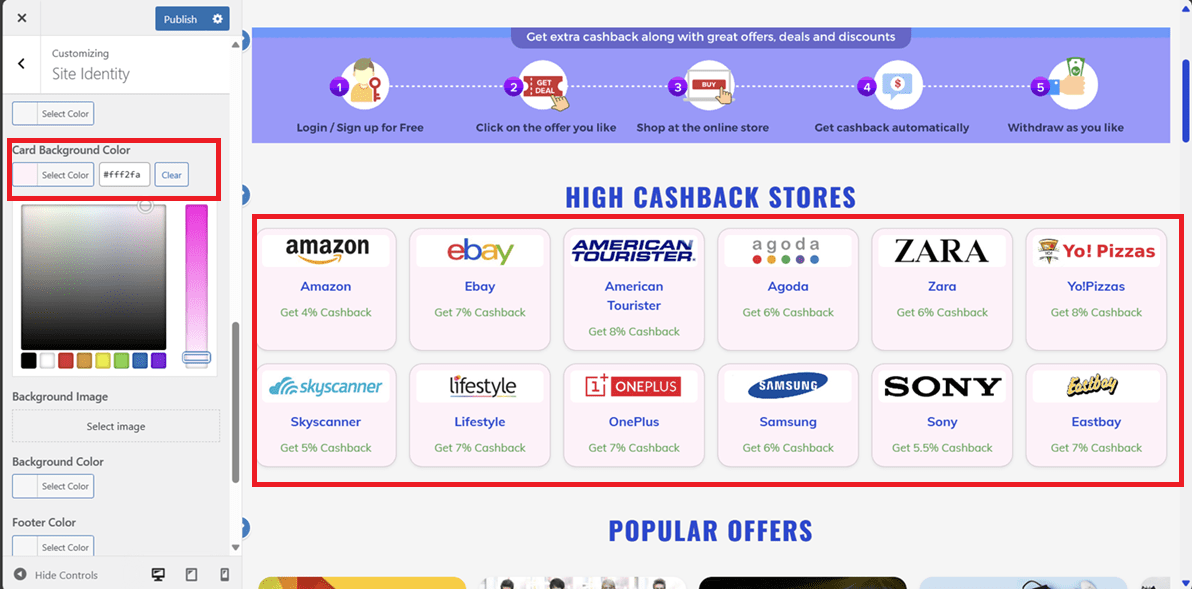
Card Background Color
It will change the color of all the cards on your website.

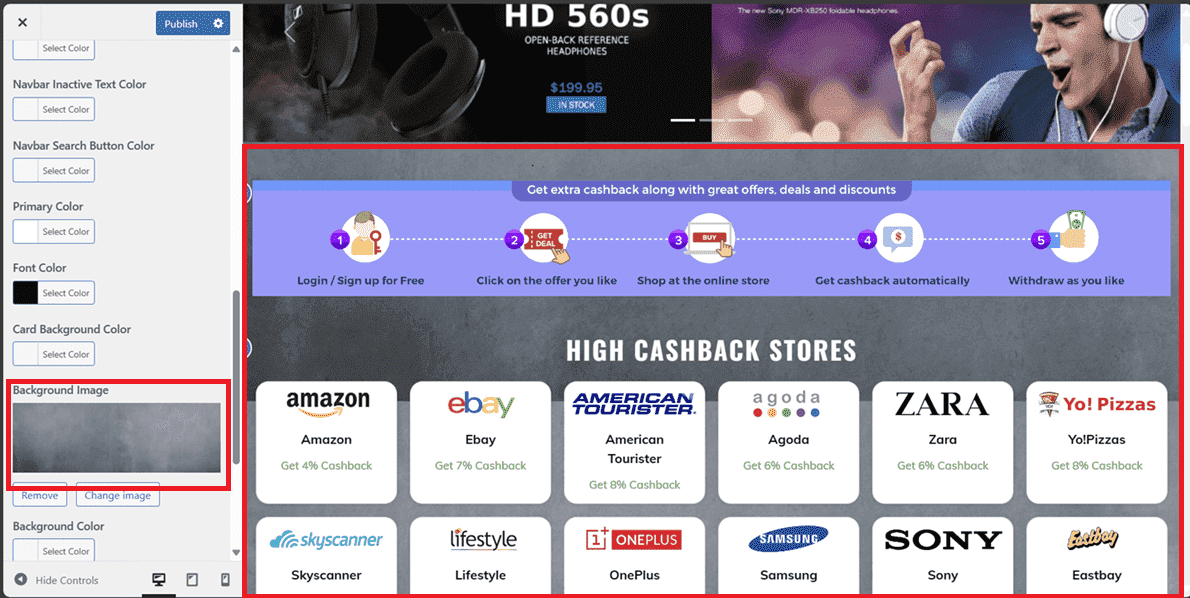
Background Image
If you wish to go funky with your website, instead of choosing just a background color, you can choose a background image. Just click on select image. Then choose an image from the existing options in library or upload a new image.

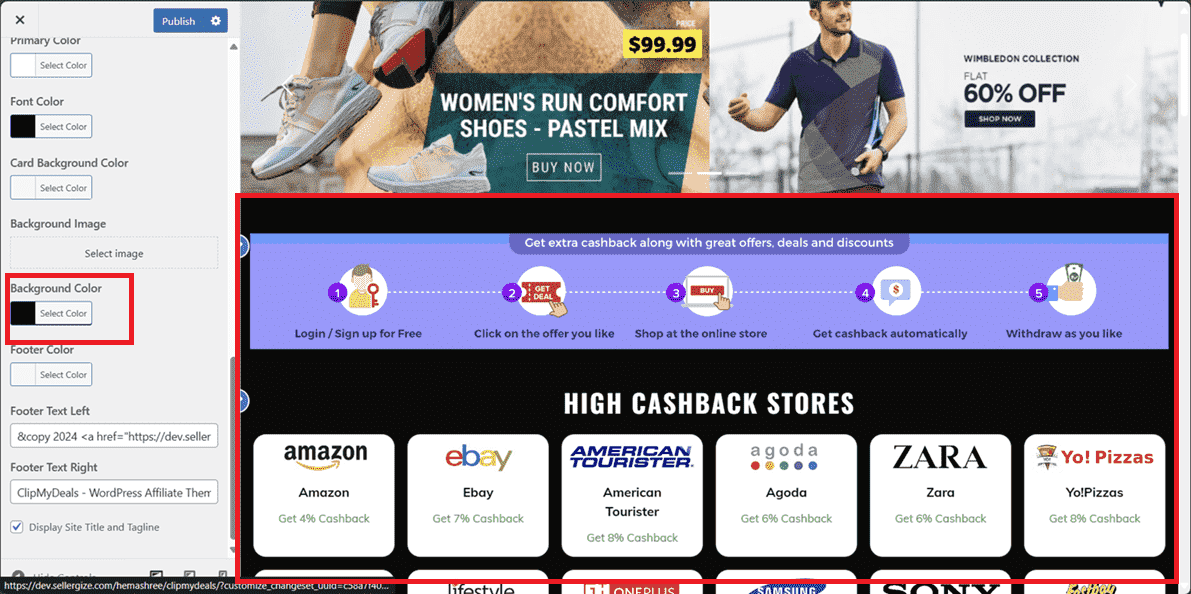
Background Color
We have a lot of presets to choose from. However if you do not like the color combinations of these presets, you have the flexibility of choosing a background color for your website. You can try out different color combinations for header and website background and create a beautiful website.

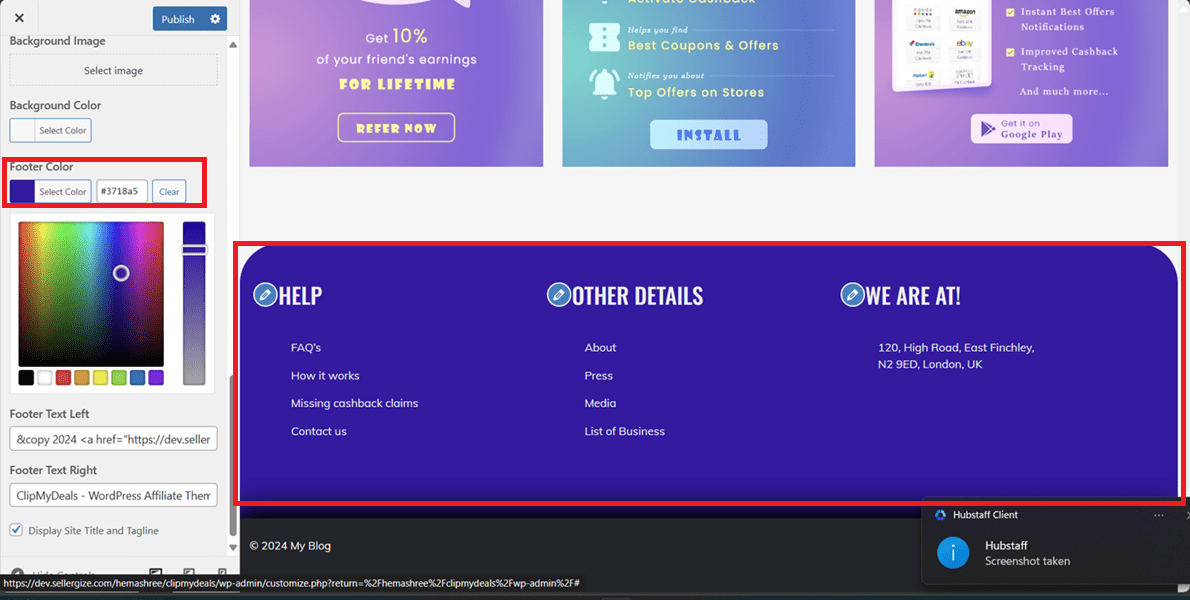
Footer Color
You can choose a separate color for the footer of your website while keeping the existing preset. This can be very useful in scenarios when you like everything about the preset you have chosen but you to change it just because the color combination of the footer and body is not going well

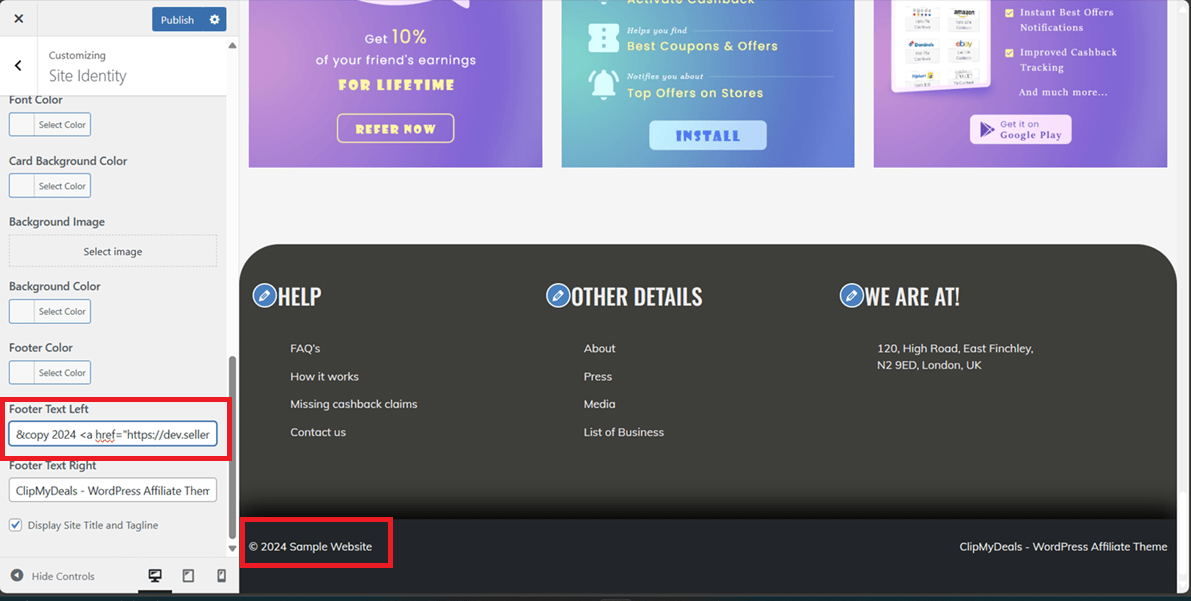
Footer Text Left
You can customize the footer text from here which is visible in the bottom left-hand corner.

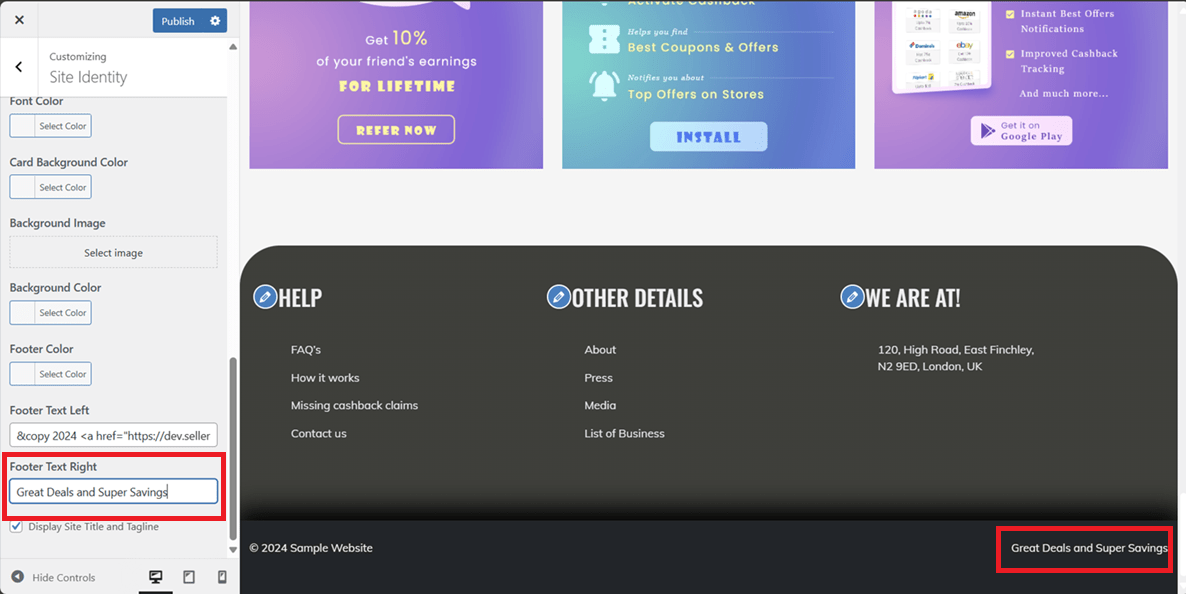
Footer Text Right
You can customize the footer text from here which is visible in the bottom right-hand corner.